
 Lang's Universal Molecule Algorithm
Lang's Universal Molecule Algorithm
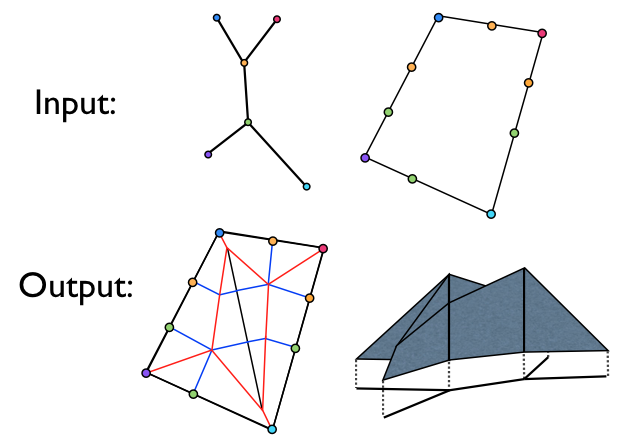
The input to Lang's Universal Molecule Algorithm is a topologically embedded metric tree and a special kind of convex polygon we call a Lang Polygon. The output is a crease pattern for which there exists a folded realization as a uniaxial base whose shadow tree is the input metric tree. The figure below illustrates the input and output for the algorithm.

The input/output of Lang's Universal Molecule Algorithm.
The algorithm works by a parallel sweep process in which the edges of the Lang polygon are moved inwards in a parallel fashion at constant speed. The interior sweeping polygon is called a contour. The distance the edges have moved at any point in the sweep process is called the height of the contour.

The parallel sweep process.
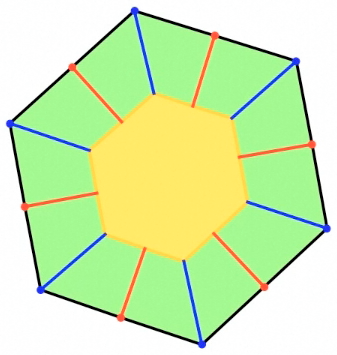
Edges of the crease pattern are created by tracing the paths of the vertices of the polygon (see figure below).

The crease pattern edges (red and blue) are created by tracing the vertices of the Lang polygon during the sweep.
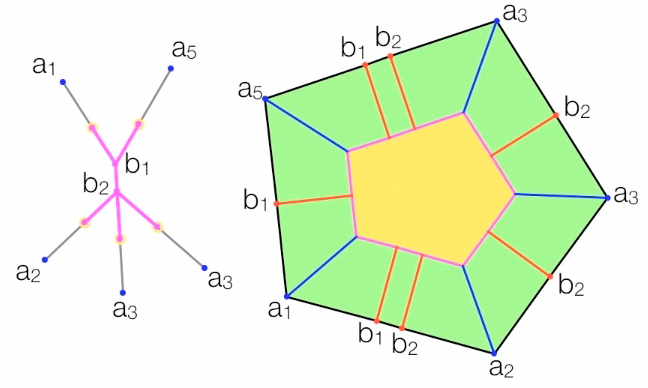
As the contour sweeps inwards, an edge between two marker vertices maintains its length, while an edge between a marker and a corner shrinks. This corresponds to a shrinking of the tree by moving the leaves inwards. In the figure below, the pink tree (right) superimposed on the input tree corresponds to the contour (left) in the sweeping process. The distances between markers for b1 adn b2 along the contour do not change during the sweep, which is reflected in the shrinking tree.

The crease pattern edges (red and blue) are created by tracing the vertices of the Lang polygon during the sweep.
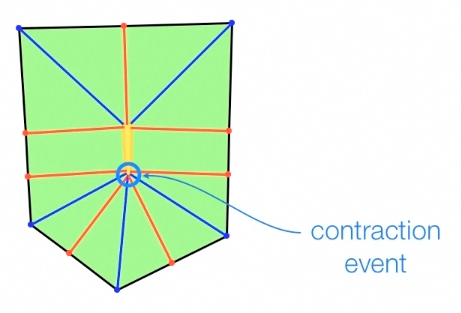
At certain discrete heights, one of two events occurs. A contraction event occurs when an edge between a corner and a marker vertex shrinks to a single point. Note that all leaves incident to the same node, shrink at once.

A contraction event.
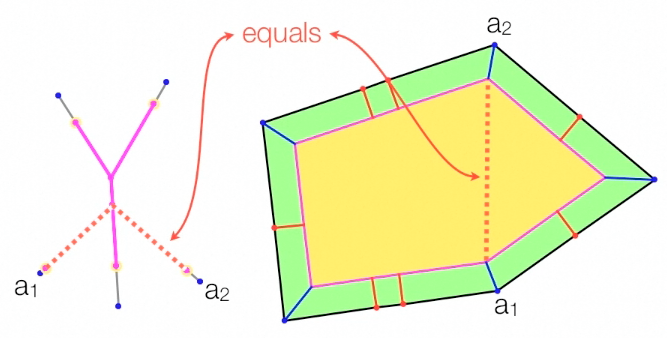
In a splitting event, the distance between two corner vertices is equal to the distance between the corresponding leaf nodes. At this point, if the sweeping process proceeds, the contour would cease to be a Lang polygon. In the illustration below, the distance between leaves a1 and a2 in the shrunken tree is equal to the distance between vertices a1 and a2 in the contour.

A branching event.
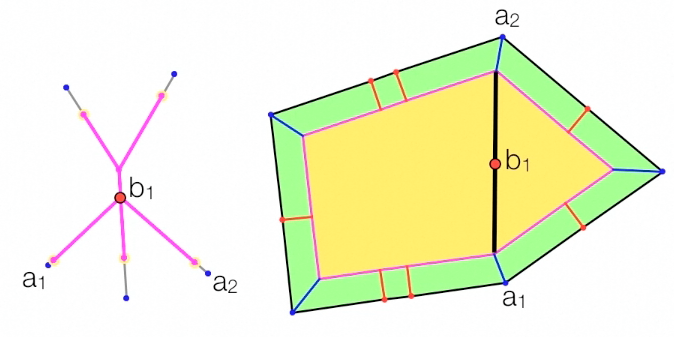
The contour is therefore split by adding an edge between the two corner nodes. Marker nodes are added along this new edge so that the edge corresponds to the path in the tree between the two leaf nodes.

Splitting the contour at a branching event.
In the tree, this split corresponds to a splitting of the tree into two trees along the path between the two leaf nodes.
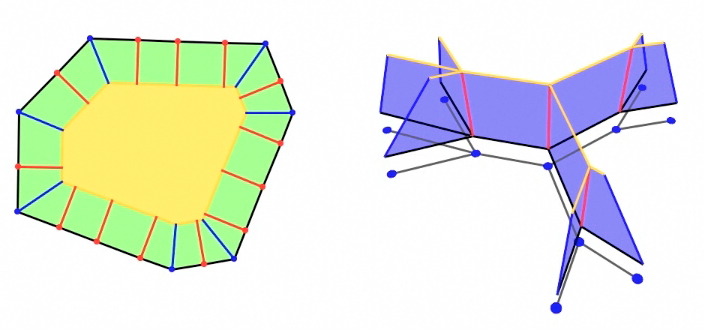
In 3D the sweeping contours correspond to a sweeping process of the shrinking tree upwards by the height of the contour.

The sweep in 3D.
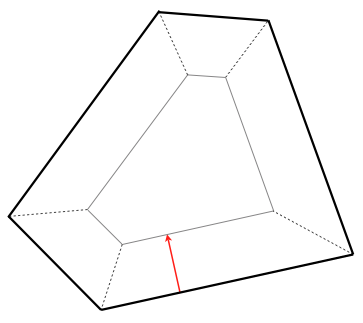
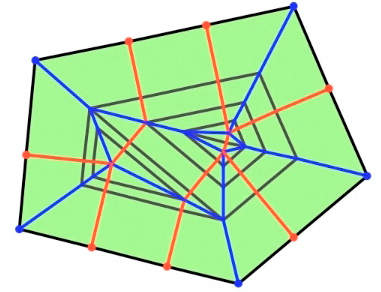
Conceptually, the sweeping process is a continuous process with discrete events. The algorithm, however, works by identifying the height of the next event, and by recursing on the contour and sub-tree at that event. The base case is when the next event is a contraction of all edges to the same vertex. In the illustration below the gray lines represent the actual discrete event contours on which the algorithm is invoked. The intermediate sweep lines are generated for illustration purposes only.

The gray lines indicate the actual contours that the algorithm recurses on.